Welcome to October CMS!
This is the October CMS demo theme that explores the core features. You can use it as a foundation for your new website.


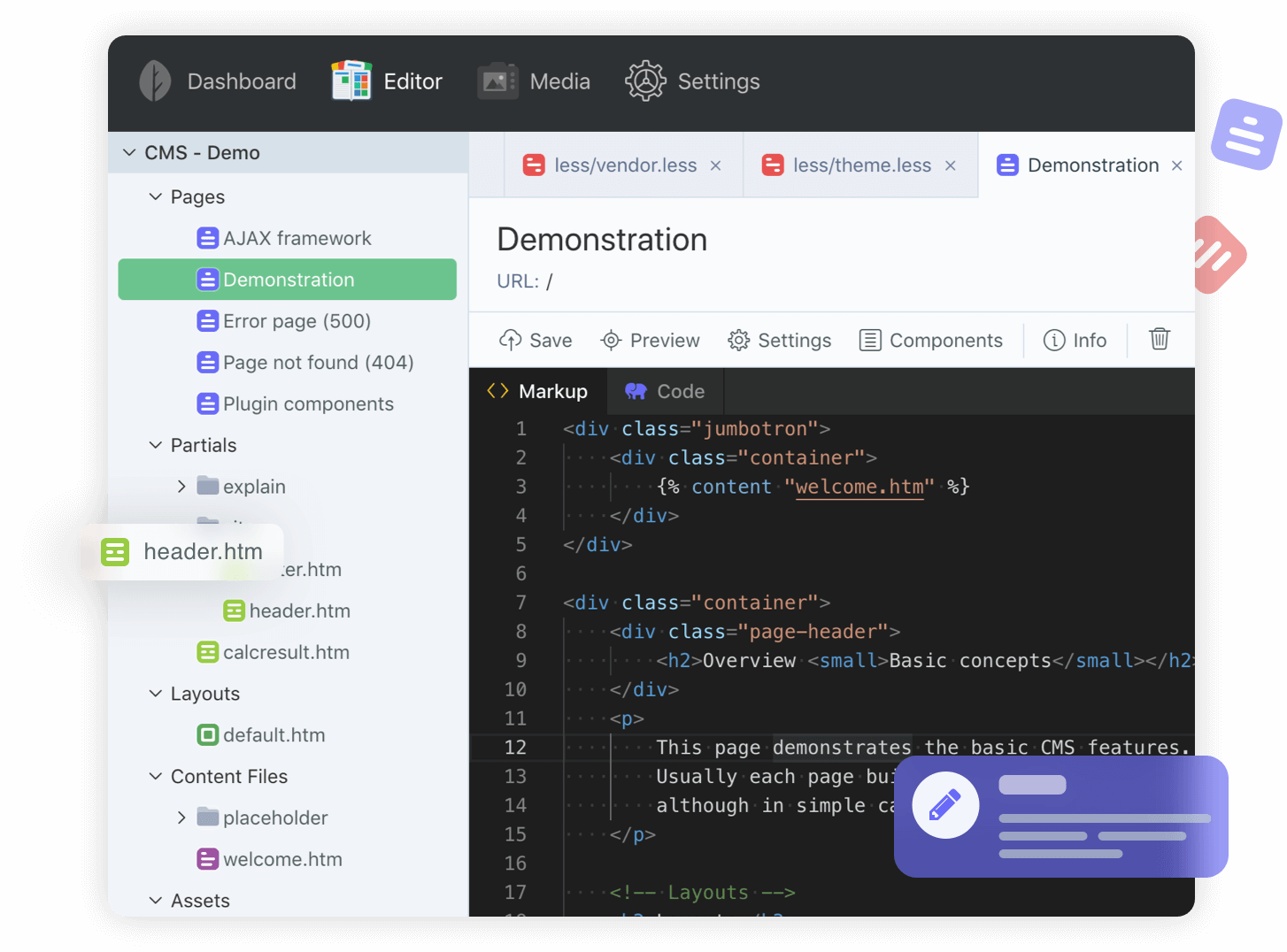
About This Page
This page demonstrates the basic CMS features. Usually each page built with October CMS is a combination of a layout, page, partials and content blocks, although in simple cases you can just use a page without anything else.
Layouts
Layouts define the page scaffold. Layout files include everything that repeats on each page, such as the HTML, HEAD and BODY tags, CSS and JavaScript references. The page menu and footer in the Demo theme are defined in the layout as well. Layouts are optional — you can define everything right in a page file.
Learn more about Layouts

Pages
Pages hold the content for each URL. A page file defines the page URL and the page content. Pages are rendered inside layouts with the page tag that should be called in the layout code.
Learn more about PagesPartials
Partials contain chunks of HTML code that are used anywhere throughout your website. They allow you to simplify the code of complex pages and reuse code in multiple places. Also, partials are an important part of the built-in AJAX framework.
Learn more about Partials
There are more great CMS features!
Visit the October CMS Documentation website to learn everything about the CMS features.
Learn more about October CMS
